**Isolated React component development environment with a living style guide**
[](https://www.npmjs.com/package/react-styleguidist) [](https://github.com/styleguidist/react-styleguidist.git/actions) [](https://codecov.io/gh/styleguidist/react-styleguidist) [](https://gitter.im/styleguidist/styleguidist?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
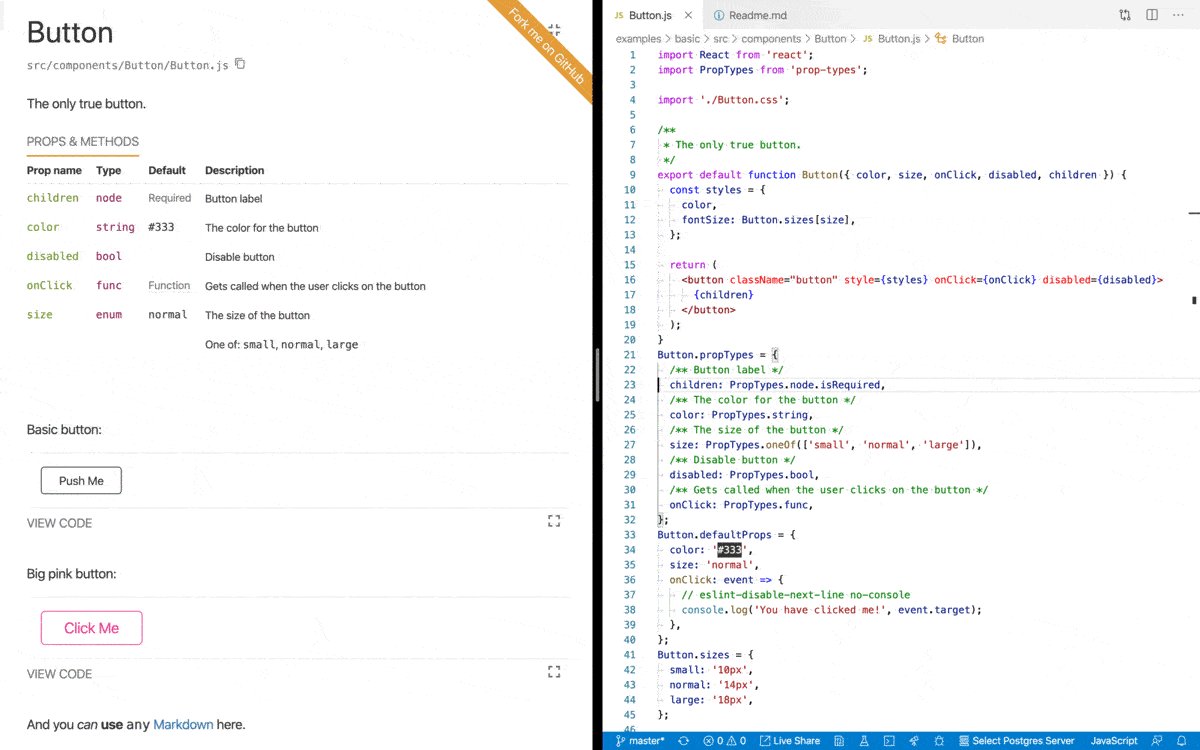
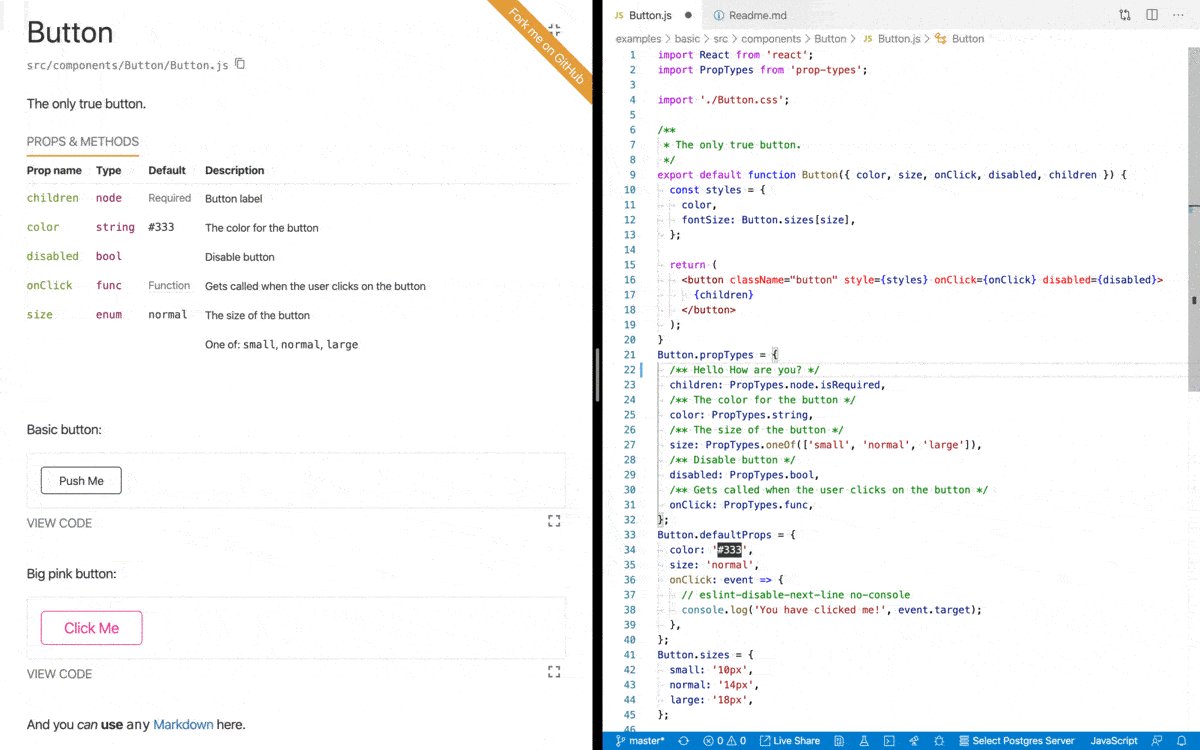
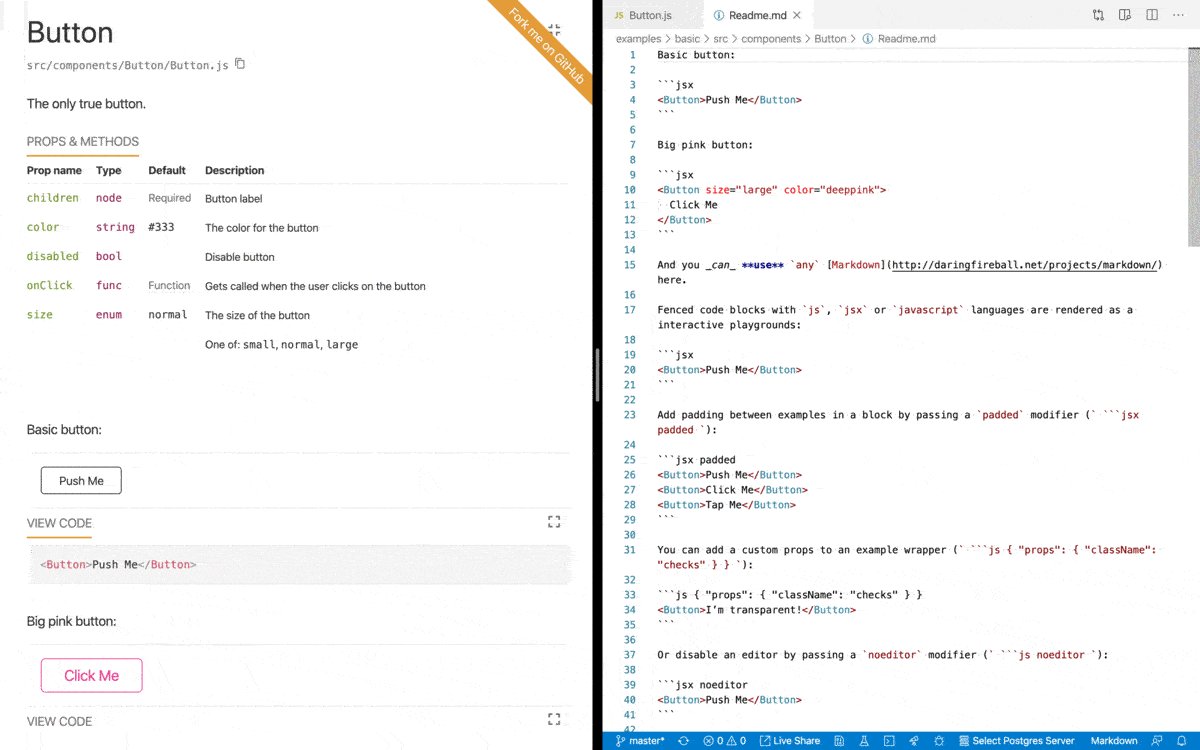
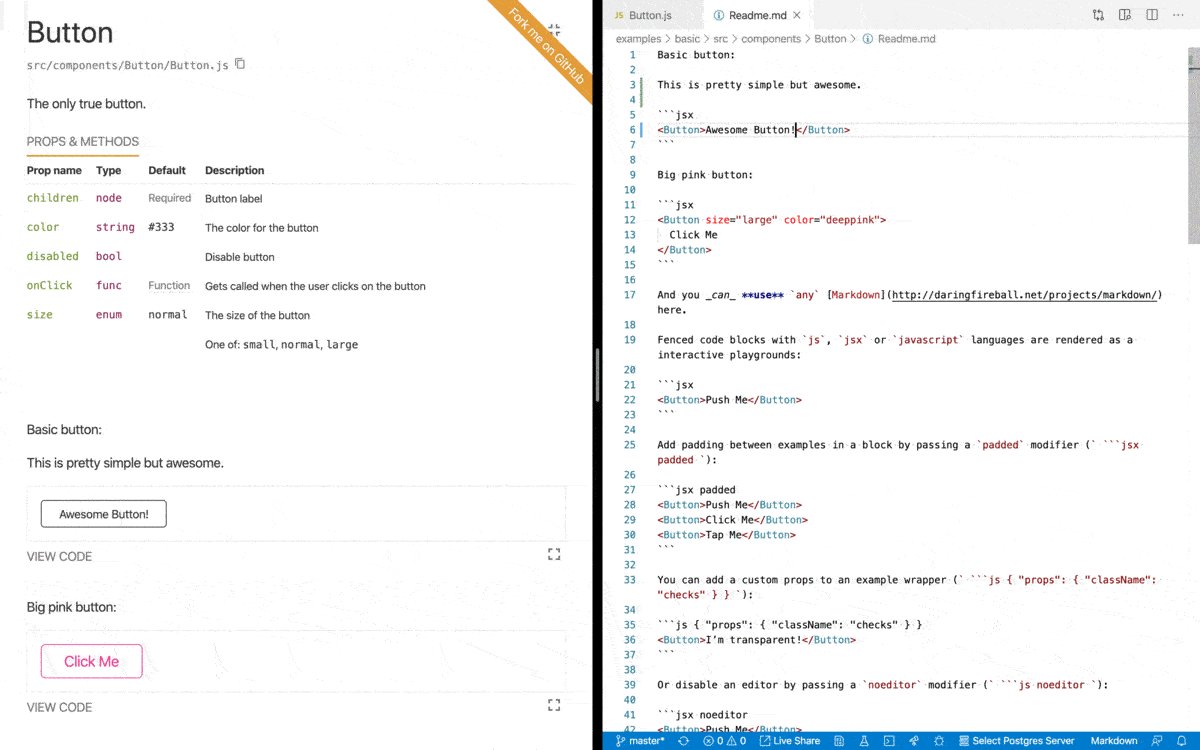
React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that you can share with your team. It lists component `propTypes` and shows live, editable usage examples based on Markdown files. Check out [**the demo style guide**](https://react-styleguidist.js.org/examples/basic/).

## Usage
- **[Getting Started](https://react-styleguidist.js.org/docs/getting-started): install and run Styleguidist**
- [Documenting components](https://react-styleguidist.js.org/docs/documenting): how to write documentation
- [Locating components](https://react-styleguidist.js.org/docs/components): point Styleguidist to your React components
- [Configuring webpack](https://react-styleguidist.js.org/docs/webpack): tell Styleguidist how to load your code
- [Cookbook](https://react-styleguidist.js.org/docs/cookbook): how to solve common tasks with Styleguidist
- Create React App — supported out of the box, see the [Getting Started](https://react-styleguidist.js.org/docs/getting-started) guide
- Vue, see [Vue Styleguidist](https://github.com/vue-styleguidist/vue-styleguidist)
## Third-party tools
- [snapguidist](https://github.com/styleguidist/snapguidist): snapshot testing for React Styleguidist
- [react-styleguidist-visual](https://github.com/unindented/react-styleguidist-visual): automated visual testing for React Styleguidist, using Puppeteer and pixelmatch
- [styleguidist-scrapper](https://github.com/livechat/styleguidist-scrapper): scrapper script for documentation generated by React Styleguidist
## Resources
- [The Dream of Styleguide Driven Development](https://www.youtube.com/watch?v=JjXnmhNW8Cs) talk by [Sara Vieira](https://github.com/saravieira)
- [Building React Components Library](https://skillsmatter.com/skillscasts/8140-building-react-components-library) talk by [Robert Haritonov](https://github.com/operatino)
- [Say Cheese: Snapshots and Visual Testing](https://developers.livechatinc.com/blog/snapshots-visual-testing/)
- [Interview with Artem Sapegin](https://survivejs.com/blog/styleguidist-interview/) about React Styleguidist.
## Change log
The change log can be found on the [Releases page](https://github.com/styleguidist/react-styleguidist/releases).
## Contributing
Everyone is welcome to contribute. Please take a moment to read the [contributing guidelines](.github/Contributing.md) and the [developer guide](https://react-styleguidist.js.org/docs/development).
## Sponsoring
[Become a sponsor](https://opencollective.com/styleguidist#sponsor) and get your logo on our Readme on GitHub with a link to your site.